业务需求:
3个图片轮番播放,可以左右滑动,点击指示点可以切换图片
index.wxml:
这里使用小程序提供的<swiper>组件
autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current 改变时会触发 change 事件由于<swiper>组件提供的指示点样式比较单一,另外再自定义指示点的样式
index.wxml :

{ {index+1}}
index.js:
data: { swiperCurrent: 0 }, //轮播图的切换事件 swiperChange: function (e) { console.log(e); this.setData({ swiperCurrent: e.detail.current //获取当前轮播图片的下标 }) }, //点击指示点切换 chuangEvent: function (e) { this.setData({ swiperCurrent: e.currentTarget.id }) },//获取图片在onload就可以进行。
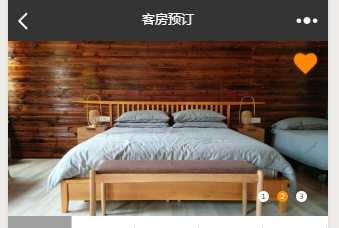
运行: